Stinger3のスマホ版でメニューのクリックが効かないと思ったら…
Warning: Undefined array key 4 in /home/wp429325/kx3.info/public_html/wp-content/themes/luxech/functions.php on line 60
Warning: Undefined array key 6 in /home/wp429325/kx3.info/public_html/wp-content/themes/luxech/functions.php on line 63

運営中のサイトをStinger3に変更したらスマホ版でメニューボタンがクリックできません…。
こんにちは、kokaです。今回は、このような情況からいかに復帰したのかをご紹介します。
テーマをStinger3へ変更したら
運営サイトのテーマをStinger3に変更したところ、スマホ版でメニューのリンクがクリック出来ないという症状がでました。さらに、フロントページを「最近の投稿」から「固定投稿」に変更したところ、スマホ版自体が表示されなくなりました!?
今までStinger3のテーマを使ったサイトをいくつか運営していますが、こんな症状は始めてです。
他のStinger3を使っているサイトのheader.phpやjs・CSSファイルと今回のサイトのものを見比べてみましたが、特におかしなところはありません。
原因はプラグインでした
ズバリ原因はプラグインでした。
そのプラグインとはサイトのスピードアップ系の定番「Head Cleaner」です。そういえば、最近このプラグインを導入したばかりでした。
Head Cleanerとは
htmlのheadタグ内を最適化してくれるプラグインで、不要なmetaタグの削除や複数のcss・jsのファイルを一つにまとめることでレスポンス数を少なくし、読み込み時のスピードを高めてくれる素晴らしいプラグインです。
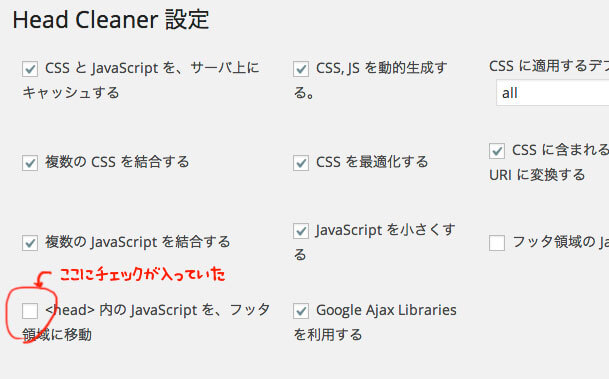
下記がその設定画面なのですが、head内のJavascriptをフッターに移動という部分に注目してください。
ここにチェックが入っていたために、メニューを開く処理がうまく動かなったようです。このチェックを外すだけで不具合は解消しました
もちろん、スマホ版のサイトが表示されない不具合も無事解消です(^^)
今回のまとめ
Header Cleanerはhead内のjs・cssを整形したり場所を変更したりするため、今回のような不具合の原因になりやすいです。
とくにJQuery系のプラグインを導入されて、うまく動作しなかった場合は、真っ先に疑ってみてもよいでしょう。
ともかく、不具合の原因が分かってよかったです。もしかしたら、私と同じようなことに悩まれる方も入れしれないと思い今回の記事を書きました。お役に立てましたら幸いです。
それでは、また別の記事にて、乞うご期待!
投稿者プロフィール












 WordPressでカテゴリごとの新着記事をプラグインで設定する方法
WordPressでカテゴリごとの新着記事をプラグインで設定する方法 【Content Aware Sidebars】カテゴリや特定の記事ごとにサイドバーを変更したい人におすすめプラグイン
【Content Aware Sidebars】カテゴリや特定の記事ごとにサイドバーを変更したい人におすすめプラグイン 【WordPress】意外と簡単!自作プラグインの覚書
【WordPress】意外と簡単!自作プラグインの覚書 Login rebuilderでセキュリティ対策!完全設定マニュアル
Login rebuilderでセキュリティ対策!完全設定マニュアル 【WordPress】簡単!ショートコードで作業効率のアップ!
【WordPress】簡単!ショートコードで作業効率のアップ! 【WordPress初心者】え?子テーマ使ってなくて大丈夫?
【WordPress初心者】え?子テーマ使ってなくて大丈夫?
ディスカッション
コメント一覧
まだ、コメントがありません