【WordPress初心者】え?子テーマ使ってなくて大丈夫?

こんにちは、kokaです。今回はWordPress初心者の方に向けて、子テーマについての記事です。WordPressを使うなら必須とも言える子テーマについて、設定の仕方はもとよりどういったケースで設定したほうがいいのか?もしくは設定しなくてもいいのかを詳しくご紹介します。
自作テーマを使っている、既に子テーマを使っている、あえて子テーマを使わないという方には、興味のない内容だと思いますので、ぜひ別の記事をお読みください。
手前味噌ですがオススメは「【WordPress】意外と簡単!自作プラグインの覚書」です(^^)/
はじめに
子テーマを使ったことがない方のために、私が子テーマを使うようになったキッカケからお話ししましょう。
ガッツリ改造していたテンプレートやショートコード、スタイルシートが全てテーマアップデート後のデフォルトに!? 納期が近かったこともあり、その時は泣く泣く徹夜で作り直しました。
この話、子テーマを設定していたら【functions.php】の一部が消えるだけで済んだんですよ。それ以来、私は子テーマを必ず設定するようになりました。
子テーマとは?
そもそも子テーマとはなんなのかご説明しましょう。
子テーマを簡単にいうと、既存のテーマをベースに作られるオリジナルのテーマのことです。ベースとなる既存のテーマを親テーマと呼び、新しく作ったオリジナルのテーマを子テーマと呼びます。
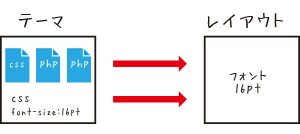
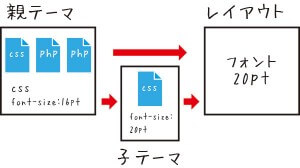
ただし、子テーマは既存のテーマの単なるコピーではありません。親テーマの変更したい一部だけを作ります。デザインを変更したいのであればcssを、テンプレートのサイドバーを変更したいのであればサイドバーのテンプーレトのみをといった感じで作っていきます。


イメージとしては上記の画像のような感じです。
子テーマのメリット・デメリット
次は子テーマを設定するメリットとデメリットを紹介しましょう。
子テーマを作るメリット
子テーマをつくることの一番のメリットは、親テーマをアップデートしても自分が改造した部分が消えないことです。通常テーマをアップデートすると、スタイルシートやテンプレートファイル、imageフォルダに入れた画像などが消えてアップデート後のデフォルトになりますが、子テーマを作ってさえいればそのようなことにはなりません。これが子テーマを作る一番のメリットです。
子テーマを作るデメリット
一方、子テーマをつくるデメリットですが、テーマを直接いじるよりもワンクッション挟む分、変更処理の管理が少し大変になることがデメリットいえるかもしれません。また、通常のテーマの他に子テーマで作ったファイルの分だけ処理が追加されるわけですから、理論的にはちょっとだけファイルの表示速度が遅くなりそうです。ただ、体感的にはほとんど変わらないので、これはあまり問題ないでしょう。
他に親テーマがアップデート時に大幅に変更されると、子テーマが上手く動かなくなる場合があります。このケースでは子テーマはほとんど作りなおすことになるでしょう。ただ、子テーマを使っていない場合もこのケースならcssやphpをつくり直すことになるでしょうから、一概に子テーマを作るデメリットとまでは言えません。
ともかく、少し手間がかかることが子テーマをつくるデメリットだといえます。
とはいえ個人的にはメリットのほうが大きく、それほどデメリットは感じていません。
子テーマを使ったほういい人、使わなくていい人
それでは、どんな人が子テーマを使ったほうがいいのか具体的に説明していきます。
テーマのスタイルシートや画像を含めて既存テーマのデザインを改造している人は絶対に設定したほうがいいでしょう。また、デザイン的な部分だけでなく、広告やツイッター、facebookのコメントをテンプレートに埋め込んでるような人も設定したほうがいいでしょう。
また、オリジナルのテーマを作ってみたい人にはいい練習にもなります。
改めて子テーマを使ったほうがいい人をまとめると。
子テーマを使ったほうがいい人
- スタイルシートをいじってデザインを変更している人
- テンプレートファイルをいじって独自の処理を追加している人
- オリジナルのテーマを作ってみたい人
逆に子テーマを使わなくてもいい場合もあります。
まず、自作のテーマを使っている人は当然ながら子テーマを作る必要はありません。また、レイアウトを含めテーマをほとんど改造していない人も子テーマを作る必要はありません。
他に、使っているテーマをアップデートする気がないという人もわざわざ作る必要はないでしょう。ただ、テーマのアップデートはできればやっておいたほうがいいと思います。サイトの脆弱性につながりとても危険ですから。
また、主にテーマの改造点がショートコードの多用など【fanctions.php】に関連する人は、子テーマを作るよりもその処理をプラグイン化するほうがいいでしょう。ちなみに、プラグインの作り方については、過去の記事「【WordPress】意外と簡単!自作プラグインの覚書」で紹介していますので、よろしければご覧ください(^^)
改めて子テーマを使わなくていい人をまとめておきます。
子テーマを使わなくてもいい人
- 自作のテーマを使っている人
- スタイルシートや画像を変更していない人
- テンプレートにオリジナルの処理を追加していない人
- テーマをアップデートする気がない人
上記の内容をふまえて子テーマを作ったほうが良いかの判断材料にしてください。
子テーマの作り方
ここからは子テーマの作り方をご紹介していきましょう。子テーマを作るのはFTPソフトさえあればとても簡単です。
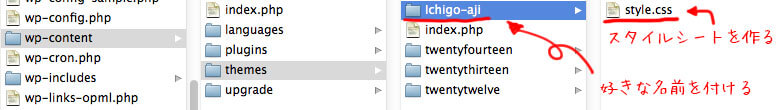
まずはWordPressのテーマフォルダに好きな名前のフォルダを作ってください。その中にスタイルシートのファイルをアップロードします。

style.cssには最低限下記のテキストを入れてください。
/* Theme Name: テーマの名前(例:Ichigo-aji) Template: 親テーマの名前(例:twentyfourteen) */
実はたったこれだけで、子テーマができます。
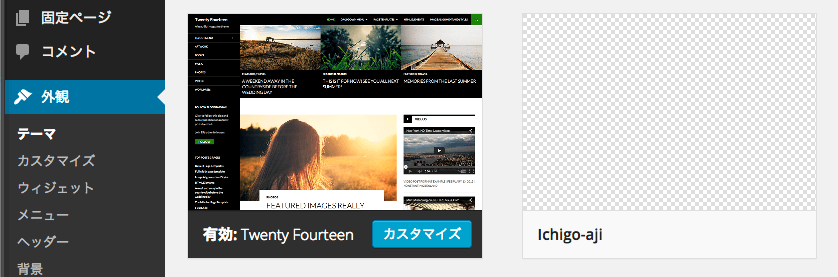
試しにWordPressにログインし、『外観』から『テーマ』を選択してみてください。先程作った子テーマが表示されているはずです。

ちなみに、先ほどの子テーマ【Ichigo-aji】を選び有効化すると、親テーマである【TwentyFourteen】と全く同じデザインでサイトが表示されます。
子テーマでデザインを変更
子テーマを使ってデザインを変更する方法を説明します。
まずは先程の子テーマを作ったときに作成したstyle.cssに、親テーマの【style.css】をインポートを使って読み込ませます。あとは変更したい内容を通常のテーマの変更時のようにスタイルシートに入力していくだけです。簡単ですね(^^)
他にも、『WordPress Popular Posts』のようなサイトに表示される系のプラグインのレイアウトを変更するようなcssも、この子テーマに書いておけばプラグインをアップデートしてもcssが消えないので安心です。
/*
Theme Name: テーマの名前(例:Ichigo-aji)
Template: 親テーマの名前(例:twentyfourteen)
*/
@import url('../twentyfourteen/style.css');
/*例*/
#content h2 {font-size:180%;background:#f9f9e9; padding:10px;}
#content p {font-size:16pt;line-height:1.8;}
...
...子テーマでサイドバーやヘッダーを変更
次に子テーマでサイドバーやヘッダーのテーマを変更する方法を説明します。
まずは親テーマから変更したいテンプレートを子テーマのフォルダにコピーしてきてください。ヘッダーを変更してAnalyticsのコードを追加したければ【header.php】のコピーを、サイドバーに広告を追加したければ【sidebar.php】をコピーを、といった感じです。
あとはコピーしたテンプレートを通常のテーマの改造と同じように変更するだけです。ちなみに、変更の必要がない場合は余計なファイルをコピーしないようにしましょう。無駄なファイルの読み込みで負荷が増えてしまいますから。
このようにスタイルシートにしてもテンプレートにしても、子テーマで親テーマの内容を上書きしていると考えてもらえば分かりやすいと思います(^^)
functions.phpは注意が必要
子テーマに関してちょっと面倒なのが【functions.php】です。実はまったく新規の処理を追加する分には問題ないのですが、既存の処理を書き換えることはできません。
もし既存の処理を上書きしたい場合は、子テーマではなく上書きしたい処理をプラグイン化してインストールするようにしましょう。プラグインの作り方は、先程も紹介しましたが過去記事「【WordPress】意外と簡単!自作プラグインの覚書」を参考にしてもらえれば幸いです。
最後に
子テーマについて色々と書きましたがいかがでしたか? 子テーマはめんどくさいと敬遠されている方が多いかもしれません。ただやってみれば簡単に作れますし、個人的にはメリットのほうがはるかに多いものだと思います。この記事で子テーマについての疑問が解消され、私のようにテーマのアップデートによる悲劇がなくなれば幸いです。
以上、「【WordPress初心者】え?子テーマ使ってなくて大丈夫?」でした。
それでは次の記事で!
投稿者プロフィール











 WordPressでカテゴリごとの新着記事をプラグインで設定する方法
WordPressでカテゴリごとの新着記事をプラグインで設定する方法 【Content Aware Sidebars】カテゴリや特定の記事ごとにサイドバーを変更したい人におすすめプラグイン
【Content Aware Sidebars】カテゴリや特定の記事ごとにサイドバーを変更したい人におすすめプラグイン 【WordPress】意外と簡単!自作プラグインの覚書
【WordPress】意外と簡単!自作プラグインの覚書 Login rebuilderでセキュリティ対策!完全設定マニュアル
Login rebuilderでセキュリティ対策!完全設定マニュアル 【WordPress】簡単!ショートコードで作業効率のアップ!
【WordPress】簡単!ショートコードで作業効率のアップ! 【WordPress初心者】え?子テーマ使ってなくて大丈夫?
【WordPress初心者】え?子テーマ使ってなくて大丈夫?
ディスカッション
コメント一覧
まだ、コメントがありません