初心者向け。過去記事の一括置換に大活躍!『Search Regex』の使い方。

こんにちは、kokaです。今回はWordPressプラグインの紹介です。過去の記事から指定した単語を一括で置換してくる便利なWordPressプラグイン【Search Regex】。この記事では日本語化や簡単な使い方はもちろん、正規表現を使ったちょっと難しい置換方法についても紹介します。
『Search Regex』とは?
サイトやブログを長く運営していると表記にブレがでてきたり、キーワードを統一したいと思うことがあります。
例:サイト or ホームページ、
例:下さい or ください、などなど
または、テーマ変更にあわせてタグを入れ替えたり、colorやfont-sizeをまとめてクラスにしたりなどといった場合もあります。
例:<h3 class="◯◯">→<h4 class="△△">、
例:<span style="color:#ff000; font-size:120%;">→<span class="kyocho">、などなど
そんなとき、実際にいちいち置換作業を行おうとすると、
投稿一覧を開いて記事を選択し、編集して更新、また投稿一覧を開く…
というように地味な作業の繰り返しでかなり大変です。とくにタグを変更する場合は、タグと閉じタグの二つを変更しなければならず、作業量は二倍に。属性も変更するとなれば、さらに作業量が増えてしまいます。
しかし、このプラグインがあればそんな作業を一括で、しかも簡単に更新することができる、それがこの【Search Regex】なのです。
あ、余談ですが、例で紹介した「下さい」と「ください」は日本語の文法的に使い方が決まっていますので、使い方が分からない場合はひらがなに統一するのが正解です。
インストールと日本語化
それではインストールの仕方から紹介します。WordPressのメニューの中から『プラグイン』『新規登録』を選び、【Search Regex】を検索して、見つかったらインストールしてください。有効化も忘れずに(^^)
ツールから選ぶ
【Search Regex】はWordPressのメニューのツールの中にあります。※ちなみに私は、このプラグインがツールにあるのが分からず、設定の中を探しまわった経験があります(ーー;)
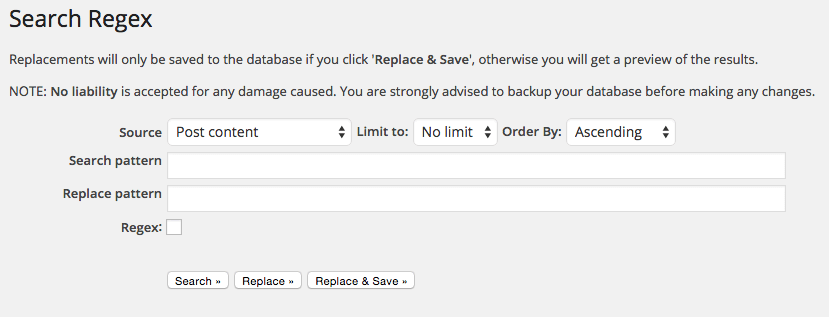
選択すると下記のような画面が表示されます。見事に英語ですが、英語が苦手な方も大丈夫! 有志のお陰で日本語化が可能です。

Search Regexの日本語化
【Seach Regex】は英語のプラグインですが、日本語化のファイルが公開されています。下記のサイトより『search-regex-ja.zip』というファイルをダウンロードして日本語化しましょう。
Search-Regex 日本語リソース配布 | OpenMediaLabo Blog
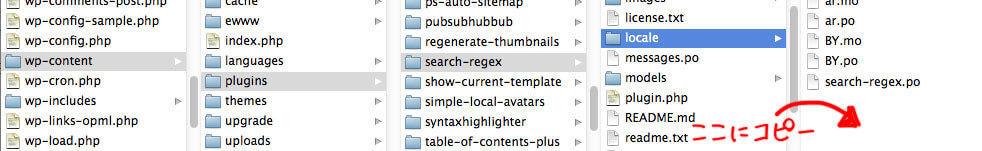
ファイルを解凍すると『ja.mo』『ja.po』というファイルができますので、このファイルをFTPでアップします。
場所は、『wp-content』→『plugins』→『search-regex』→『local』の中です。
よく判らない方は下記の画像を参考にしてください。

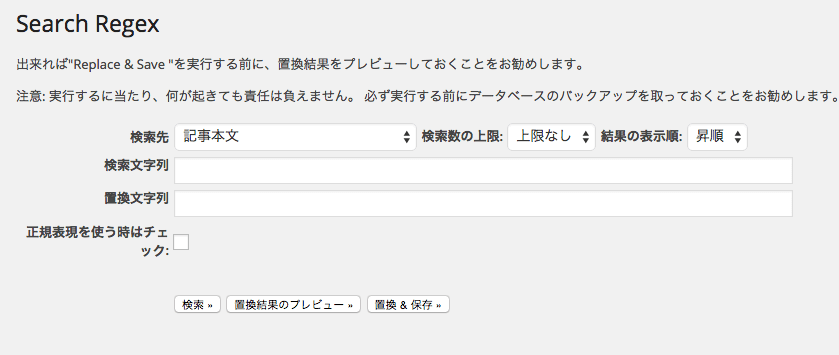
日本語化したら下記のように、ほとんどのテキストが日本語で表示されます。

一括置換をする前に注意点
さて、【Search Regex】を実際に使用する前に、注意点をご説明します。
このプラグインはデータベースに直接アクセスしてデータを修正するプラグインです。そのためUndoやコマンドzのような機能はなく、一度変更すると簡単には元に戻せません。元に戻すためにはもう一度記事を修正する必要性がでてきます。
ですから一括置換を行う際は、一旦『置換結果のプレビュー』のボタンで結果を確認してから、『置換&保存』を押すようにしてください。(プレビューの状態ではまた保存されていません。)また、大量に一括置換をする際や正規表現を使って一括置換をする際は、事前にバックアップを取っておくようにしてください。以上が注意点です。
一括置換の仕方
それでは改めて【Search Regex】を使って一括置換をする方法をご紹介していきます。
単語の置換方法
まずは実際の画面を元に、一番基本的な単語(キーワード)の変換についてご紹介します。
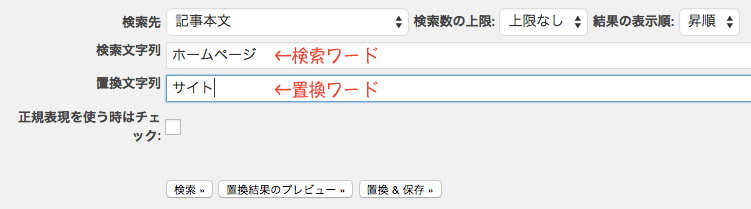
まずは『検索先』を決定します。デフォルトでは記事本文になっていますが、記事タイトルやコメント、抜粋、記事のURLなどを対象にすることができます。記事数が多い場合は10記事、50記事と上限を決めるのもいいでしょう。
次に『検索文字列』にキーワードを入力し、『置換文字列』に置換ワードを入力します。下記の画像では【ホームページ】を【サイト】に変換しようとしています。

あとは『置換結果のプレビュー』を押して、置換結果のプレビューを確認してください。ちなみに、このときは『正規表現を使う時はチェック』のチェックは外してください。
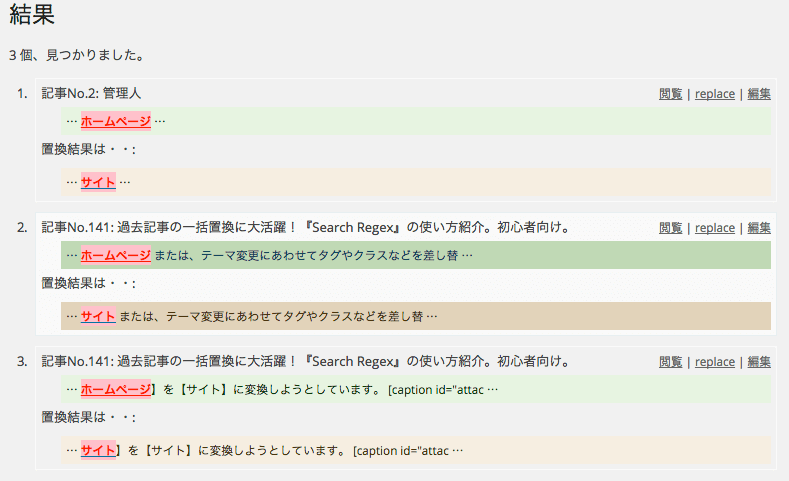
『検索結果のプレビュー』を押すと下記のような画面が表示されます。

置換結果に問題がなければ『置換&保存』を押しましょう。
ここで注意点をひとつ。
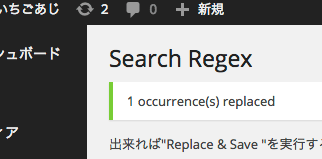
実はこのボタンを押しても画面的にはそれほど変化がありません。成功したかどうかが分かりにくいのです。上手く置換できた場合は下記のような表示がでますので、参考にしてください。

また、漢字一文字などを置換するのも注意が必要です。冒頭に例を出した「僕」を「私」に変換する場合を例題にして説明すると、「下僕」などの単語があると「下私」になってしまいます。このように漢字一文字は思もわぬところで使っている場合がありますので、必ず二文字以上で置換するようにしましょう。
以上が通常の単語の置換方法です。
タグの置換方法
続いては、タグの置換方法についてご紹介します。今回からは正規表現というものを使いますので、『正規表現を使う時はチェック』にチェックを入れてください。正規表現というのは、主にプログラムでの検索時に使用される特定の記号を用いて文字列のパターンを表現する表記法です。詳しくは、正規表現の紹介サイトなどをご確認ください。
正規表現を使うと、決まった文字列以外も検索・置換ができるようになるため、とても便利です。ただ、結構難しいので、タグの置換など最初のうちは今回の記事からコピーして使うとよいでしょう。
それでは、「h3タグ」を「h4タグ」に置換する例をご紹介します。
『検索文字列』には以下のように入力してください。そのままコピーで使えます。h3以外のタグを変えたい場合はh3の部分を書き換えてください。※円マークになってますがコピーで使えます。
次に『置換文字列』には以下のように入力します。
下記は入力例です。

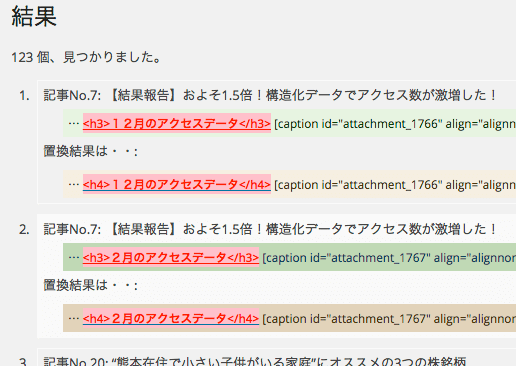
この結果を『置換結果のプレビュー』で見てみると下記のようになりました。

置換結果をみると期待通りに書き換わっているのが分かります。間違いがなければ『置換&保存』を押して実行すれば置換完了です。正規表現はちょっとした入力ミスで大幅に結果が変わりますので、最初は置換結果の上限を10件くらいにしてプレビューに間違いがないか、確実に確認するようにしましょう。
以上が【Search Regex】を用いたタグの差し替え方法です。
classやstyleなどの属性付きのタグの置換方法
次は、タグとクラスの両方を置換する方法をご紹介します。今回も当然正規表現を使うのですが、先程よりももう少し難しくなっています。
例として、classやsytleなどの属性が記述された「spanタグ」のstyle属性をclass属性に置換する例をご紹介します。
style属性をclass属性に置換
まずは、style属性がついた「spanタグ」の置換から紹介します。この例ではstyle属性を「color-gray」というclas属性に置換します。
『検索文字列』には以下のように入力してください。
「 ?」(半角スペースハテナ)は正規表現で半角スペースがあるかないかという意味です。WordPressのテーマの処理的に自動的に半角スペースが入る場合があるので追加してあります。
次に『置換文字列』には以下のように入力します。
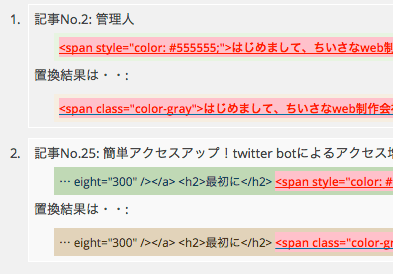
これで、「spanタグ」のstyle属性をclass属性に変換することができます。『置換結果のプレビュー』で見てみると下記のようになりました。

複数のstyle属性をclass属性に置換
次は複数のstyle属性をclass属性に変換する場合を紹介します。<span style="color:#ff0000;font-size:120%">や<span style="font-size:150%">などをまとめてclass属性に置換することができます。
『検索文字列』には以下のように入力してください。
次に『置換文字列』には以下のように入力します。
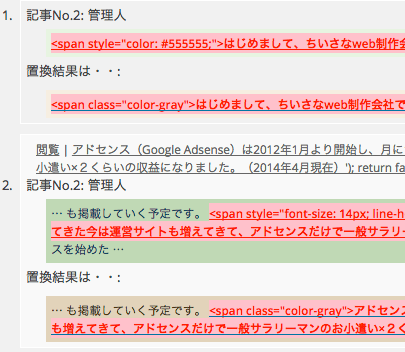
これで、「spanタグ」の複数のstyle属性がclass属性に変換することができす。『置換結果のプレビュー』で見てみると下記のようになりました。

属性がない or 属性付きのタグの置換
続いては、<span>〇〇</span>、<span class="otamesi">●●</span>、<span style="color:#ff0000;">■■</span>などのような全てのspanタグを、属性はそのまま「bタグ」に置換する方法をご紹介します。
『検索文字列』には以下のように入力してください。これもコピーでそのまま使えます。
次に『置換文字列』には以下のように入力します。
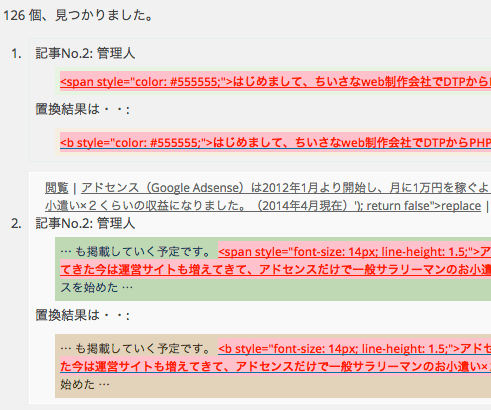
上記の入力を実行することで、全ての「spanタグ」は属性はそのままで「bタグ」に置換できます。『置換結果のプレビュー』で見てみると下記のようになりました。

それぞれspanタグの部分を別のタグに変更することで様々なパターンに対応できます。
以上がclassやstyle等属性付きのタグの置換方法でした。
最後に
簡単にですが【Search Regex】の使い方をご紹介しましたが、いかがでしたか? 一括置換を使いこなすとテーマの変更などの際にとても重宝します。機会があればぜひ使ってみてください。また、それ以外にも正規表現をつかった置換に興味がある方は、ぜひ正規表現を詳しく紹介しているサイトを参考に色々試してみるのも面白いです。『置換&保存』ボタンを押さなければ置換はサイトに反映されませんので、ちょっとした正規表現の勉強にもなりますよ(^^)
以上、「初心者向け。過去記事の一括置換に大活躍!『Search Regex』の使い方。」でした。
それでは次の記事で!
追記:タイトルの置換ができない??
しばらく気が付かなかったんですが、Search Regexはデフォルトの状態ではタイトルの変更ができませんでした。
プラグインのプログラムを確認してみたところ、内容を一部修正すれば動きそうでしたので修正してみました。
修正箇所はどこ?
実際に修正するプログラムはどこにあるのか? 順次説明して行きます。
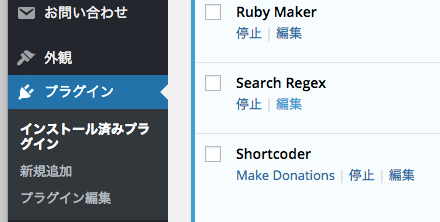
WordPressのメニュー内の『プラグイン』の中から『インストール済みプラグイン』を選び、『Search Regex』の下の『編集』を選択します。
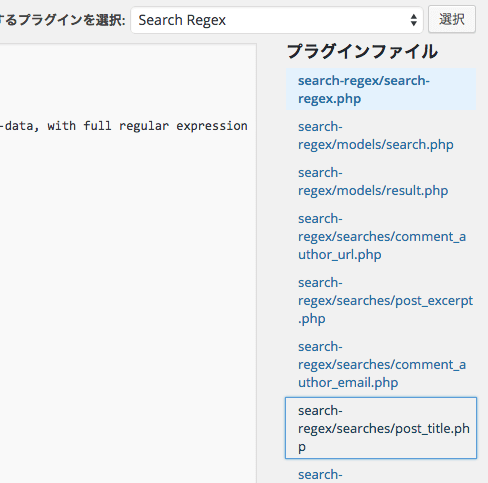
プラグインの編集の右側のファイルリストから
『/search-regex/searches/post_title.php』を選択します。
リンクを押すと『/search-regex/searches/post_title.php』のデフォルトのプログラムが表示されます。
このプログラムを下記のように修正することでタイトルの置換ができるようにできました。
もしタイトルの一括置換でお困りの方はこのプログラムをコピペしてください。ちなみに修正箇所は冒頭の数行だけです。もし中身が気になる方は元のプログラムと見比べてみるとよいでしょう(^^)
post_title.phpの修正後
<?php
class SearchPostTitle extends Search
{
function find ($pattern, $limit, $offset, $orderby)
{
global $wpdb;
$results = array ();
$posts = $wpdb->get_results ("SELECT ID, post_title FROM {$wpdb->posts} WHERE post_status != 'inherit' ORDER BY ID $orderby" );
if ( $limit > 0 )
$sql .= $wpdb->prepare( " LIMIT %d,%d", $offset, $limit );
if (count ($posts) > 0)
{
foreach ($posts AS $post)
{
if (($matches = $this->matches ($pattern, $post->post_title, $post->ID)))
{
foreach ($matches AS $match)
$match->title = $post->post_title;
$results = array_merge ($results, $matches);
}
}
}
return $results;
}
function get_options ($result)
{
$options[] = '<a href="'.get_permalink ($result->id).'">'.__ ('view', 'search-regex').'</a>';
if ($result->replace)
$options[] = '<a href="#" onclick="regex_replace (\'SearchPostTitle\','.$result->id.','.$result->offset.','.$result->length.',\''.str_replace ("'", "\'", $result->replace_string).'\'); return false">replace</a>';
if (current_user_can ('edit_post', $result->id))
$options[] = '<a href="'.get_bloginfo ('wpurl').'/wp-admin/post.php?action=edit&post='.$result->id.'">'.__ ('edit','search-regex').'</a>';
return $options;
}
function show ($result)
{
printf (__ ('Post #%d: %s', 'search-regex'), $result->id, $result->title);
}
function name () { return __ ('Post title', 'search-regex'); }
function get_content ($id)
{
global $wpdb;
$post = $wpdb->get_row ($wpdb->prepare( "SELECT post_title FROM {$wpdb->prefix}posts WHERE id=%d", $id ) );
return $post->post_title;
}
function replace_content ($id, $content)
{
global $wpdb;
$wpdb->query ($wpdb->prepare( "UPDATE {$wpdb->posts} SET post_title=%s WHERE ID=%d", $content, $id ) );
}
}
注意点
このプログラムで私の場合は問題なく動きましたが、バージョンによってはうまくいかない場合があるかもしれません。
実行する場合は、元のファイルは別に保存しておくようにしましょう。
また、Search Regexを使用する場合はこのタイトルの部分に限らず、必ずバックアップをとって実行するようにしてください。また、いきなり『Replace&Save』のボタンを押さずに『Replace』で動作確認をしてからタイトルの置換作業をするようにしましょう。
(追記:2015年5月23日)
投稿者プロフィール













 WordPressでカテゴリごとの新着記事をプラグインで設定する方法
WordPressでカテゴリごとの新着記事をプラグインで設定する方法 【Content Aware Sidebars】カテゴリや特定の記事ごとにサイドバーを変更したい人におすすめプラグイン
【Content Aware Sidebars】カテゴリや特定の記事ごとにサイドバーを変更したい人におすすめプラグイン 【WordPress】意外と簡単!自作プラグインの覚書
【WordPress】意外と簡単!自作プラグインの覚書 Login rebuilderでセキュリティ対策!完全設定マニュアル
Login rebuilderでセキュリティ対策!完全設定マニュアル 【WordPress】簡単!ショートコードで作業効率のアップ!
【WordPress】簡単!ショートコードで作業効率のアップ! 【WordPress初心者】え?子テーマ使ってなくて大丈夫?
【WordPress初心者】え?子テーマ使ってなくて大丈夫?
ディスカッション
コメント一覧
こんばんは。とっても参考になります!
こちらの記事を参考に正規表現を使って置換したいのですが、今ある文字をなくすっていう置換はできるのでしょうか?
もしよろしければご教授していただけると幸いです。
(置換前)
[bm url=”https://digipress.digi-state.com/” description=”あなたのメディアとビジネスを加速させるカスタマイズ型日本語WordPressテーマ。商用サイトから個人ブログまで幅広く対応するSEO対策済みの高品位でおしゃれなテンプレートを提供しています。”]DigiPress | カスタマイズ型WordPressテーマ[/bm]
(置換後)
[blogcard url=”https://digipress.digi-state.com/”]
にしたいのですが、
description=”***”]***[/bm
(***は変化する文字です)
部分を削除する正規表現はありますでしょうか?
よろしくお願いします。
マサキさん、参考にしていただきありがとうございます。
ご質問の件ですが、一応下記のような文章で変換することができます。
置換前
/\[bm url=”([^”]+)” description=”([^”]+)”\]([^]]+)\[\/bm\]/
置換後
[blogcard url=”$1”]
記述の詳細はご自身で調べてみてください(^^)
また置換の際は必ずプレビューをしてからの自己責任でお願いします。
助かりました!削除したいときは単純に消しておけばいいですね。
勉強になりました。
ありがとうございます!!