「メニュー」をテンプレートに追加する方法
wordpress私的忘備録
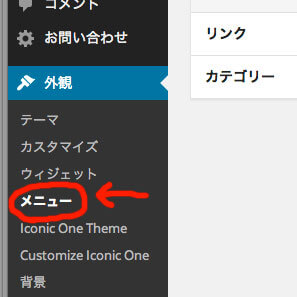
管理画面の「外観」で設定した「メニュー」をテンプレートに追加する方法。

テンプレートなどに「外観」の「メニュー」で作成したメニュー項目を追加する方法をご紹介します。
追加する方法は、テンプレートの追加したい場所に下記のように記入するだけ、簡単ですね(^^)
<?php wp_nav_menu( array('menu' => 'メニュー 1' ) ); ?>
「メニュー1」の部分は自分が設定した名前になります。もちろん日本語でも大丈夫ですよ。
ちなみに、私の場合はこんな風に記入しました。
<? if(wp_is_mobile()){ ?>
<div id="foot-menu">
<h3>コンテンツ</h3>
<? wp_nav_menu( array('menu' => '右サイドメニュー' ) );?>
</div>
<? } ?>
スマホのフッター部分にのみ表示されるメニューです。
内容的にはこちらです。
このブログのテーマではないのですが、スマホ表示の際にサイドメニューが消えてしまうテーマがあり、そのためスマホページのページ下部にはメニューがない状態になっていました。これはユーザービリティ上問題だろうと思いまして、footer.phpにメニューを自分で追加しようと思った次第です。
以上、メニューをテンプレートに表示する方法でした。
投稿者プロフィール












 WordPressでカテゴリごとの新着記事をプラグインで設定する方法
WordPressでカテゴリごとの新着記事をプラグインで設定する方法 【Content Aware Sidebars】カテゴリや特定の記事ごとにサイドバーを変更したい人におすすめプラグイン
【Content Aware Sidebars】カテゴリや特定の記事ごとにサイドバーを変更したい人におすすめプラグイン 【WordPress】意外と簡単!自作プラグインの覚書
【WordPress】意外と簡単!自作プラグインの覚書 Login rebuilderでセキュリティ対策!完全設定マニュアル
Login rebuilderでセキュリティ対策!完全設定マニュアル 【WordPress】簡単!ショートコードで作業効率のアップ!
【WordPress】簡単!ショートコードで作業効率のアップ! 【WordPress初心者】え?子テーマ使ってなくて大丈夫?
【WordPress初心者】え?子テーマ使ってなくて大丈夫?
ディスカッション
コメント一覧
まだ、コメントがありません