WordPressでカテゴリごとの新着記事をプラグインで設定する方法
Warning: Undefined array key 4 in /home/wp429325/kx3.info/public_html/wp-content/themes/luxech/functions.php on line 60
Warning: Undefined array key 6 in /home/wp429325/kx3.info/public_html/wp-content/themes/luxech/functions.php on line 63

こんにちは、kokaです。
「カテゴリーごとに新着情報を表示したい!」、でも、やり方が分からないと悩んでいる方のために、プラグインを使った「カテゴリー別の新着情報」を表示する方法をご紹介します。
無料テーマの「Coccon」などWordPressのテーマによっては実装済みの機能ですので、そういったテーマを使用している方や、functions.phpなどに手動で実装している方はこの記事を読む必要はありません。
カテゴリ別新着記事は、2つのプラグインで実装可能!
「カテゴリ別の新着記事」を表示するには、「Content Aware Sidebars」と「Category Posts Widget」の2つのプラグインが必要です。
「Content Aware Sidebars」がカテゴリ別に専用サイドバーが作れるプラグインで、「Category Posts Widget」がカテゴリ別の新着情報が作れるプラグインになります。
2つのプラグインを組み合わせる
つまり「Content Aware Sidebars」と「Category Posts Widget」を組み合わせることで、特定のカテゴリのみ、「カテゴリ別の新着情報」を表示させることが可能になるわけです。
Content Aware Sidebarsの設定の仕方
「Content Aware Sidebars」のインストール&設定の仕方については、以前、詳細記事を書きましたので、そちらを参考にしてください。
今回は例としてこのサイトの「映画レビュー」カテゴリ用のサイドバーを作りました。

ちなみに、作ったサイドバーは管理画面の「外観」→「ウィジェット」で確認できます。
Category Posts Widgetの設定
続いて「Category Posts Widget」のインストールと設定について説明します。
まずはインストール方法からです。
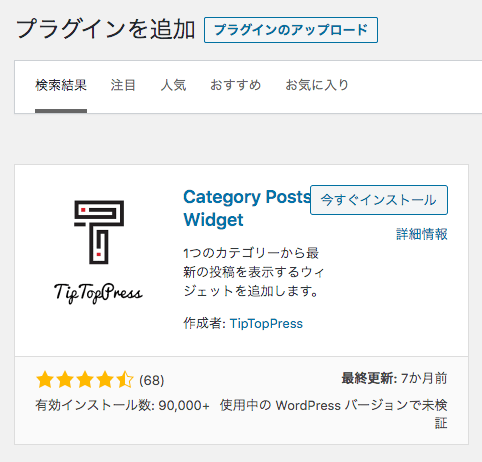
WordPressのプラグインの新規追加画面で「Category Posts Widget」と入力して検索し、プラグインをインストール&有効化しましょう。

Category Posts Widgetの有効化
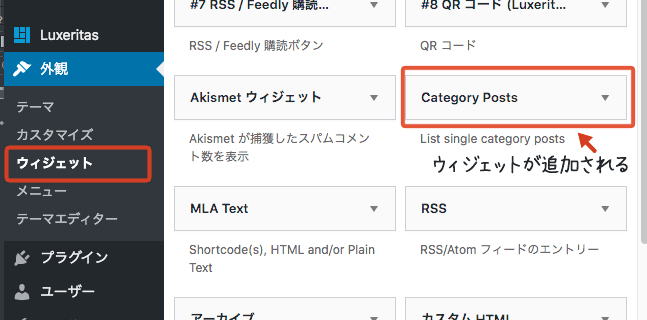
「Category Posts Widget」を有効化すると、ウィジェットに「Category Posts」という新規ウィジェットが追加されます。

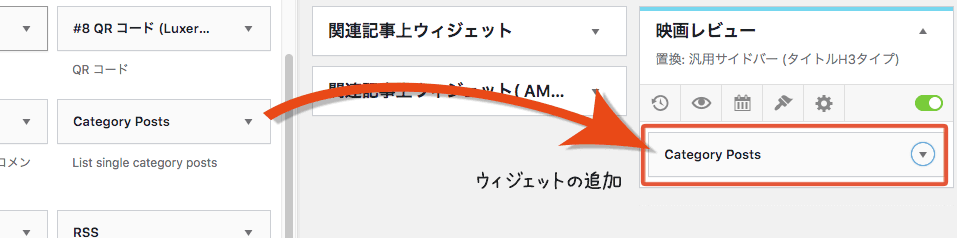
そのウィジェットを「Content Aware Sidebars」で作成したカテゴリーのサイドバーにドラッグしましょう。
例として、先程作った「映画レビュー」というサイドバーにドラッグ&ドロップします。

Category Posts ウィジェトの詳細設定
続いては「カテゴリ別の新着情報」を表示するための詳細設定です。
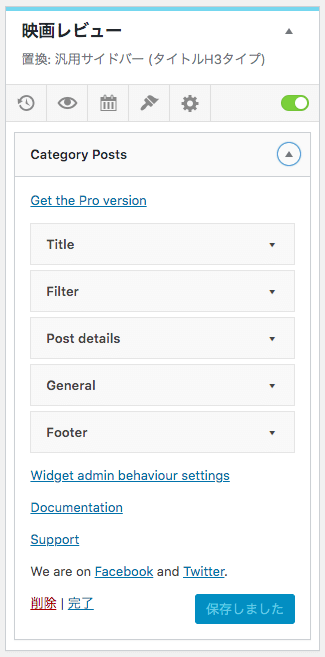
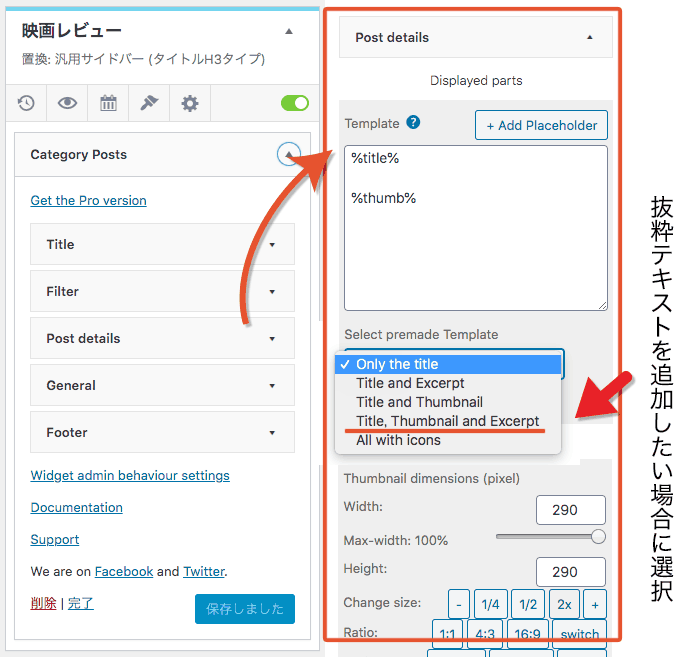
ウィジェットをクリックすると下記のようなウインドウが開きますので、それぞれの項目を設定していきます。

なお、この記事では「カテゴリ別の新着情報」を作る際に関連する項目だけ説明します。
すべての項目については説明しませんので、ご了承ください。
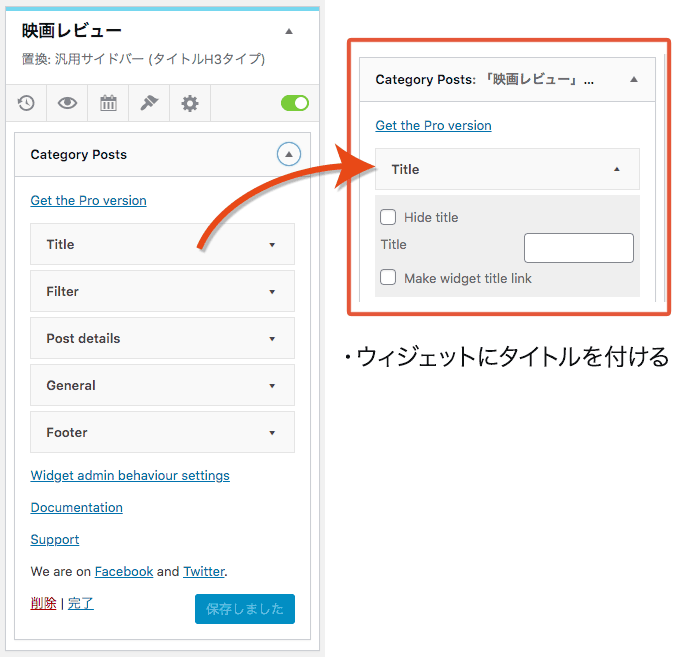
ウィジェットタイトルの設定
まずはウィジェットのタイトルの設定からです。

Hide title:
ウィジェットのタイトル表示しない場合チェックをいれます。
Title:
ここに入力したタイトルが表示されます。
Make widget title link:
ウィジェットのタイトルをリンクにしたい場合チェックを入れます。
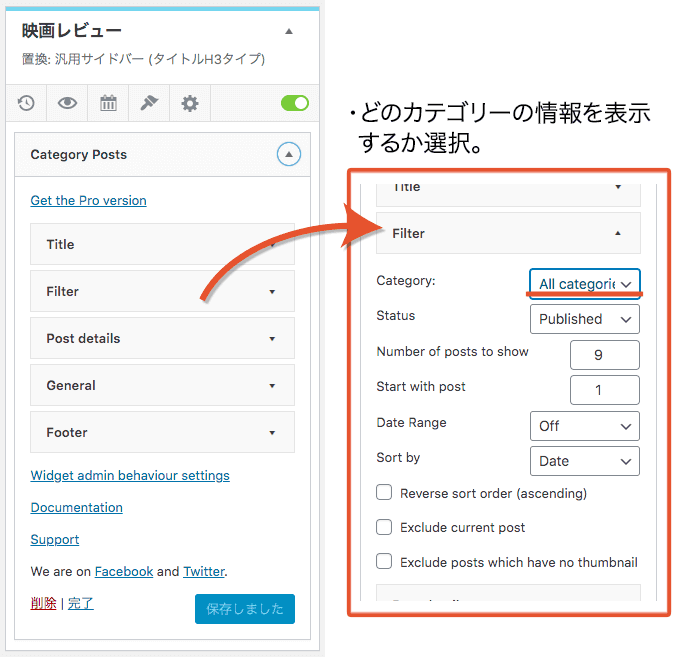
ウィジェットのカテゴリー選択
続いて、カテゴリ別新着を作るために、どのカテゴリー用のウィジェットなのか、カテゴリを選択します。

Category:
どのカテゴリーの新着情報を表示するか選択します。
デフォルトは「All category」で、すべてのカテゴリからの新着情報が表示されます
今回の例では「映画レビュー」のカテゴリを選択しました。
Number of posts to show:
新着情報の投稿数を変更します。
デフォルトは10記事ですが、私の場合は6記事くらいに変更しました。
Sort by:
新着順に限らず、タイトル、コメント、ランダムの順番で記事を表示できます。
カテゴリ内の記事を「人気記事」や「オススメ記事」と言う形でランダムに表示しても良いでしょう。
Reverse sort order (ascending) :
古い順に表示したい場合にチェックを入れます。
古い記事を上位で表示したい場合はチェックを入れると良いでしょう。
Exclude current post:
新着記事から表示中の記事を除外するチェックボックスです。
例えば、この「WordPressでカテゴリごとの新着記事をプラグインで表示する方法」を見てるときは、たとえ新着記事だとしても新着情報から除外するということです。
カテゴリ別新着情報の完成
以上の設定が終われば、とりあえず「カテゴリ別の新着情報」の設定は完成です。
今回、例として設定した「映画レビュー」のカテゴリ記事がありますのでご確認ください。
ネタバレ無しの『スター・ウォーズ スカイウォーカーの夜明け』の感想(別窓)
こちらを見てもらうと分かりますが、画像が大きめに表示されています。
もう少し小さい画像で表示したい場合は、「Post details」で自由に変更できます。
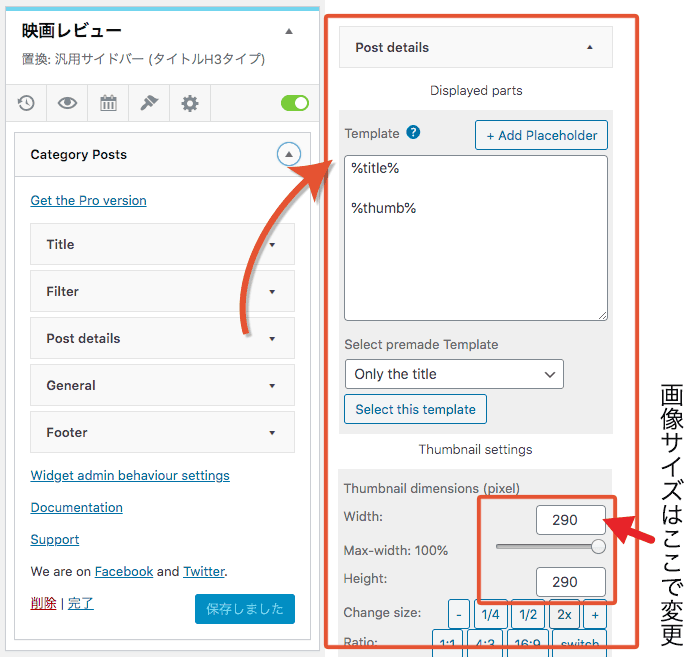
サムネイルの画像サイズの変更
サムネールの画像サイズや配置する場所を変更したい場合は、この「Post details」で変更します。

サイズを変更するだけなら、上記の画像で「290」と書かれたところを好きなサイズに変更してください。「Width」が横幅で「Hieght」が縦幅です。
どちらかの数字が「0」の場合は、保存できないので注意してください。
ちなみに、画像を縮小したい場合は「Max-width:」のところも変更する必要があります。
抜粋テキストも追加したい
記事の説明なども追加したい場合も「Post details」で変更します。

「only the title」をクリックするといくつか雛形が出てきますので、そこから「Title,Thumbnail and Excerpt」を選択し、「select this template」をクリックしてください。
これで保存すると、タイトル、画像、抜粋の形で表示されます。
実際に、タイトルと画像と抜粋の形にした記事をご紹介しますので気になる方は確認してください。
爆速!SSL化サイトのConohaWINGへのかんたん移行の完全手順紹介!(別窓)
ただし、この新着情報は1点だけ改造しています。
それはそのままだと画像の回り込みができないので、style.cssに以下のテキストを追加しています。
.cat-post-thumbnail {float:left}
まとめ
今回は各カテゴリごとに「カテゴリ別の新着情報」を追加するためのプラグイン「Content Aware Sidebars」と「Category Posts Widget」をご紹介しました。
最近はテーマなどで実装されていることも多い機能ですが、実装されてないテーマでもこの2つのプラグインを入れることで簡単に実装できます。
近いジャンルの記事からのリンクは、SEO的に強い傾向にありますが、それは内部リンクでも同じです。
また、SEOに関係なくジャンルが違う記事の新着情報はユーザーにはあまり意味がありません。
どうせサイトを運営するなら、こういったプラグインを取り入れて、少しでもユーザーにとって利便性の高いサイト運営をしたいものですね。
以上、「WordPressでカテゴリごとの新着記事をプラグインで表示する方法」でした。
投稿者プロフィール













 WordPressでカテゴリごとの新着記事をプラグインで設定する方法
WordPressでカテゴリごとの新着記事をプラグインで設定する方法 【Content Aware Sidebars】カテゴリや特定の記事ごとにサイドバーを変更したい人におすすめプラグイン
【Content Aware Sidebars】カテゴリや特定の記事ごとにサイドバーを変更したい人におすすめプラグイン 【WordPress】意外と簡単!自作プラグインの覚書
【WordPress】意外と簡単!自作プラグインの覚書 Login rebuilderでセキュリティ対策!完全設定マニュアル
Login rebuilderでセキュリティ対策!完全設定マニュアル 【WordPress】簡単!ショートコードで作業効率のアップ!
【WordPress】簡単!ショートコードで作業効率のアップ! 【WordPress初心者】え?子テーマ使ってなくて大丈夫?
【WordPress初心者】え?子テーマ使ってなくて大丈夫?
ディスカッション
コメント一覧
まだ、コメントがありません