【結果報告】およそ1.5倍!構造化データでアクセス数が激増した!
 こんにちはkokaです。1月6日にパンくずリンクの構造化データを仕込んだサイトがあるのですが、毎日の更新との相乗効果でアクセスが1.5倍になりました。今回はその経過をご紹介しようと思います。導入の経緯については詳しくは1月6日のサイト更新メモをご覧ください。
こんにちはkokaです。1月6日にパンくずリンクの構造化データを仕込んだサイトがあるのですが、毎日の更新との相乗効果でアクセスが1.5倍になりました。今回はその経過をご紹介しようと思います。導入の経緯については詳しくは1月6日のサイト更新メモをご覧ください。
構造化データとは?
経過をご紹介する前に簡単に構造化データについてご説明します。簡単にいえば構造化データとはhtmlのタグに追加データを記述することで、検索結果に色々な情報を表示する仕組みのことです。
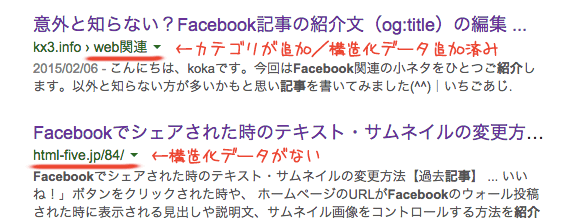
例えば、パンくずリンクに構造化データを追加するとこのような結果になります。下記の画像はこのブログのFacebookの紹介文は修正できるという記事を検索した結果なんですが、構造化データを追加しているこのブログにはカテゴリが追加になっているのが確認できます。一方、その下にある他所のサイトではカテゴリは表示されていません。

こちらの画像から構造化データを追加することで、検索結果にカテゴリが追加で表示されるようになったということがわかると思います。
ちなみに、このブログの場合は使っているテーマがStinger5なので、最初からパンくずリンクに構造化データが設定済であり、私は特に何もしていません(・∀・)
構造化データを追加後の経過報告
それでは、実際に構造化データを追加後のセッション数とPV数をご覧ください。
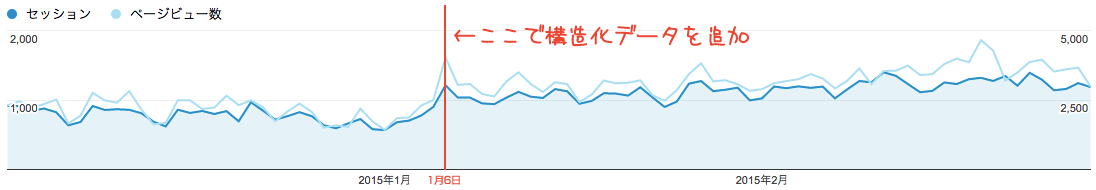
下記画像は実験サイトの12月から2月末までのGoogleAnalyticsによるアクセスデータです。構造化データを追加した1月6日以降、数値が跳ね上がっているのが確認できると思います。1月はとくに毎日ブログを更新し1日1〜3記事を掲載していたことも相乗効果となって、このような数字になったのではないでしょうか。

あ、ちなみに6日にPV数が跳ね上がってるのは、この日に『サイトマップの再送信』と『Fetch as Google』を行ったためで、Analyticsのビューの設定で『ボットを除外』にしていないことから急増したと思われます(ーー;)
※いまは除外にしてます。
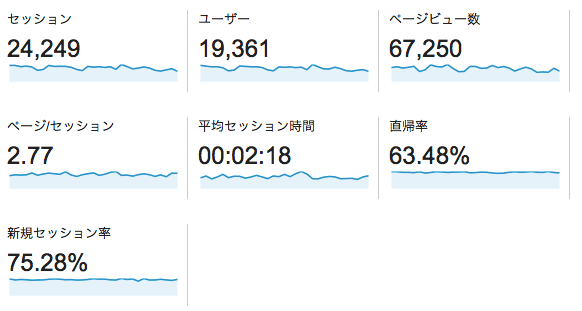
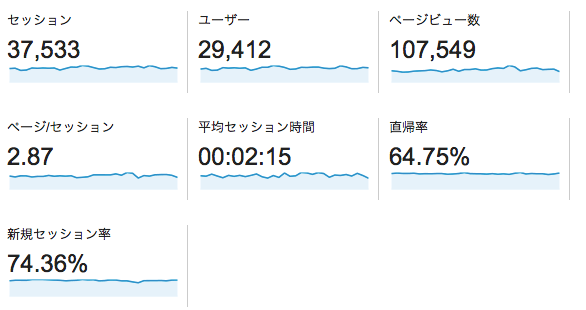
それでは、下記に構造化データを追加前と追加後の比較用として12月と2月のアクセスの詳細データをご紹介します。1月は切り替えた月なので外しました。
12月のアクセスデータ

2月のアクセスデータ

ご覧のようにセッション数、ユーザー数、ページビュー数ともに、ほぼ1.5倍の結果となりました。予想以上の結果です! 実は2月6日以降は記事をまったく更新していないのですが、それでもこの数字を維持しています。
最後に
アクセス数が1.5倍というこの結果は、構造化データだけではなくサイトの更新頻度や内部リンクの最適化など色んなものが複合的に影響した結果だとは思いますが、構造化データを導入してからすべての数字が上がっていますし、また導入後もその数字を維持しているのも事実です。
そんなわけで、私的には今回の結果から今後作る全てのサイトに構造化データの追加は必須項目だと思いました。まだ構造化データを導入されていない方にはぜひ導入をオススメします。1月6日のサイト更新メモに構造化データの内容を紹介していますので、興味がある方は参考にされてください。
以上、「【結果報告】およそ1.5倍!構造化データを追加して毎日更新したらアクセス数が激増した!」でした。
それでは次の記事で!
投稿者プロフィール











 WordPressでカテゴリごとの新着記事をプラグインで設定する方法
WordPressでカテゴリごとの新着記事をプラグインで設定する方法 【Content Aware Sidebars】カテゴリや特定の記事ごとにサイドバーを変更したい人におすすめプラグイン
【Content Aware Sidebars】カテゴリや特定の記事ごとにサイドバーを変更したい人におすすめプラグイン 【WordPress】意外と簡単!自作プラグインの覚書
【WordPress】意外と簡単!自作プラグインの覚書 Login rebuilderでセキュリティ対策!完全設定マニュアル
Login rebuilderでセキュリティ対策!完全設定マニュアル 【WordPress】簡単!ショートコードで作業効率のアップ!
【WordPress】簡単!ショートコードで作業効率のアップ! 【WordPress初心者】え?子テーマ使ってなくて大丈夫?
【WordPress初心者】え?子テーマ使ってなくて大丈夫?
ディスカッション
コメント一覧
まだ、コメントがありません